BradsXmasLights
WiFi Interactive
This thread is documenting my interactive Wi-Fi Matrix system that I built during 2013 for last year's display, and once again running this year.
Basically, I'm running a Wi-Fi hotspot where by visitors can come along and type their name in; and it will then appear on my matrix automatically, in sync with the sequence's colouring.
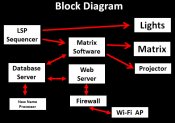
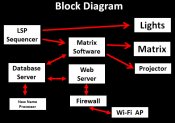
Technically there's a few things happening in the background to make all this happen seamlessly. Lets start with this block diagram:

Basically, my Sequencer (eg: LSP last year, FPP this year, or any E1.31 source), rather than sending directly to the light controller, is transmitting to another computer on my network which is running my own 'Matrix Controller' software that 'rewrites' these E1.31 packets, which in turn are transmitted to the board running the Matrix.
The 'Matrix Controller' software is constantly reading from a MySQL Database to see what names there is to display. This database also contains the whitelist of safe names to display; and names not to display so I can auto-ban anyone who's being silly with it. More on that later in part 2.

The controller software has some manual / testing controls, along with timing options. Every 15 names I insert a 'promo slide' loop, where by artwork is shown telling users that the matrix is interactive, etc
To overlay the names themselves, what my software is doing is alpha blending a monochrome masking image (the name) against a colour matrix (that is being received from the sequencer) Each pixel has a bitwise calculation performed (eg: colour value AND masking value = result) so a simple 'photoshop' style merger takes place. This merge imaged is then translated to new E1.31 packets
My matrix is 136x10 Pixels (8 universes off fully loaded P2 board- but since the Sydney meet earlier this year is now adjustable for different sizes, and different matrix wiring patterns/channels mapping. (zigzag vs left-right, right-left, etc.)

Now to save CPU time on calculating how to scale text to fit the matrix, every name in the system has been pre-rendered as a GIF Image. This was done by script using ImageMagicK, and took a while to churn out 130,000+ images. (I also have another app that runs that monitors the database for new names, and if detected, will render the artwork GIF file, update database, so the Matrix Controller can then display it.

PART 2 - The Wi-Fi Portal coming soon.
Basically, I'm running a Wi-Fi hotspot where by visitors can come along and type their name in; and it will then appear on my matrix automatically, in sync with the sequence's colouring.
Technically there's a few things happening in the background to make all this happen seamlessly. Lets start with this block diagram:

Basically, my Sequencer (eg: LSP last year, FPP this year, or any E1.31 source), rather than sending directly to the light controller, is transmitting to another computer on my network which is running my own 'Matrix Controller' software that 'rewrites' these E1.31 packets, which in turn are transmitted to the board running the Matrix.
The 'Matrix Controller' software is constantly reading from a MySQL Database to see what names there is to display. This database also contains the whitelist of safe names to display; and names not to display so I can auto-ban anyone who's being silly with it. More on that later in part 2.

The controller software has some manual / testing controls, along with timing options. Every 15 names I insert a 'promo slide' loop, where by artwork is shown telling users that the matrix is interactive, etc
To overlay the names themselves, what my software is doing is alpha blending a monochrome masking image (the name) against a colour matrix (that is being received from the sequencer) Each pixel has a bitwise calculation performed (eg: colour value AND masking value = result) so a simple 'photoshop' style merger takes place. This merge imaged is then translated to new E1.31 packets
My matrix is 136x10 Pixels (8 universes off fully loaded P2 board- but since the Sydney meet earlier this year is now adjustable for different sizes, and different matrix wiring patterns/channels mapping. (zigzag vs left-right, right-left, etc.)

Now to save CPU time on calculating how to scale text to fit the matrix, every name in the system has been pre-rendered as a GIF Image. This was done by script using ImageMagicK, and took a while to churn out 130,000+ images. (I also have another app that runs that monitors the database for new names, and if detected, will render the artwork GIF file, update database, so the Matrix Controller can then display it.

PART 2 - The Wi-Fi Portal coming soon.

